ヘルプ
/ 公開日:2016年12月31日
5種類のテンプレートタイプと5種類のデザインスキン
【2018年8月6日時点】 現行のバージョン(R2)にはテンプレートタイプ「カスタム」はありません。
WPアソシエイトポストでは、広告コード貼り付け時に5種類の「テンプレートタイプ」から選んで設置することができます。
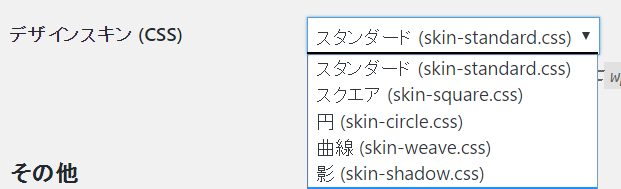
また、デザインは初期設定で5種類の「デザインスキン(CSS)」が同梱されています。
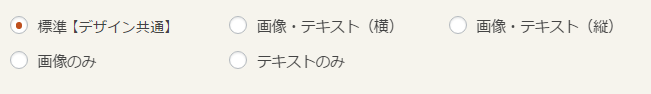
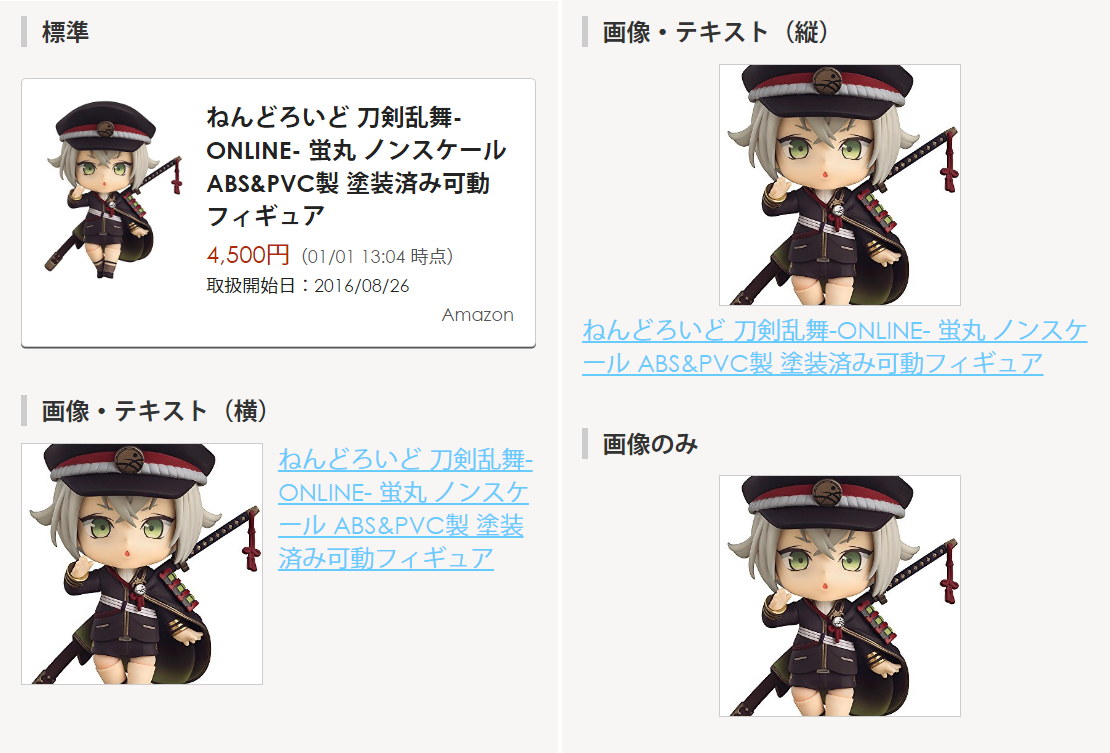
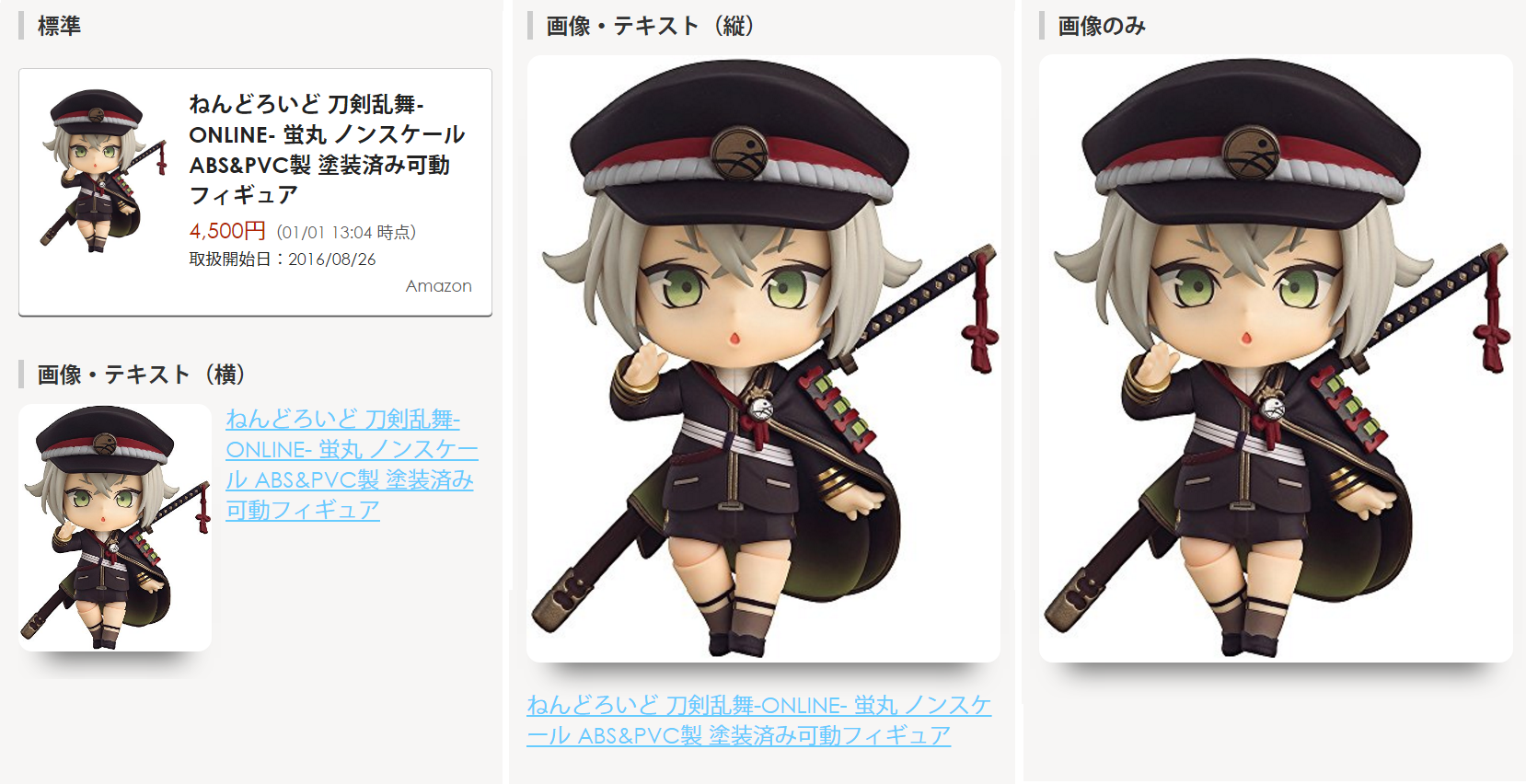
5種類のテンプレートタイプ(※Amazonと楽天、Yahoo!ショッピングを同一枠表示する「Amazon with All」は3種類)

- 標準【デザイン共通】
- 画像・テキスト(横)
- 画像・テキスト(縦)
- 画像のみ(※)
- テキストのみ(※)
※印のテンプレートは「Amazon with All」にはありません。
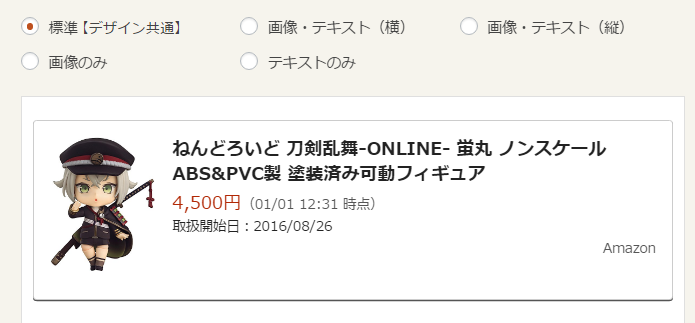
1. 標準【デザイン共通】
「標準【デザイン共通】」は以下の6つの要素を表示するテンプレートタイプです。
表示される要素
- 商品画像
- 商品名
- 著者名やアーティスト名(※取得できる商品カテゴリの場合のみ)
- 値段
- 情報取得日時
- Amazonまたは楽天の名称

汎用的に使いやすくするため、「標準」タイプは同梱されている後述の5種類のデザインスキンのどれを選んでも同じデザインになります。
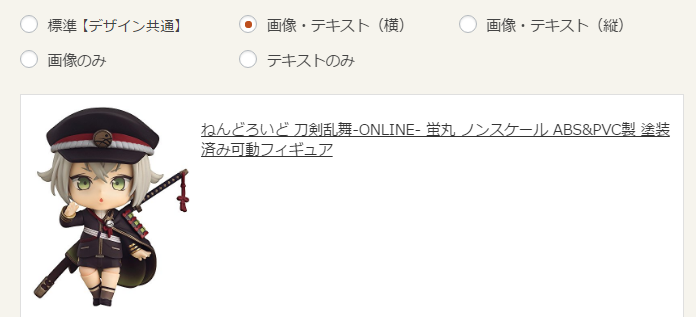
2. 画像・テキスト(横)
商品画像と商品名のみをシンプルに横並びで表示するタイプです。

PCでの閲覧者が多いサイトなどにオススメです。
横幅が狭い閲覧環境の場合は、商品名が回り込みます。
3. 画像・テキスト(縦)
商品画像と商品名のみをセンター揃えで縦並びに表示するタイプです。

スマホでの閲覧者が多いサイトなどにオススメです。
4. 画像のみ
商品画像のみをセンター揃えで表示するタイプです。

金額や商品名などはその他の情報は自分で記載したい時に向いています。
5. テキストのみ
商品名のみを表示するタイプです。

商品名のみを表示するタイプです。
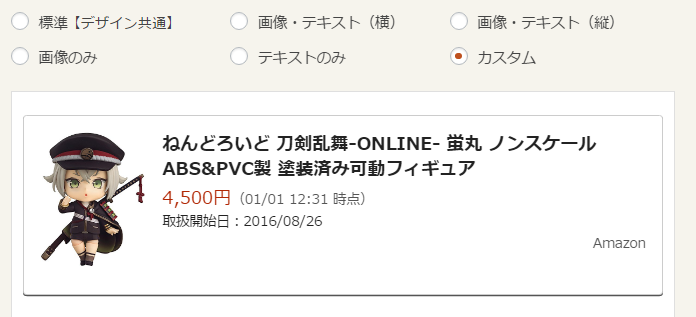
6. カスタム
【2018年8月6日時点】タイプ「カスタム」は現行のWPアソシエイトポストVer2.0にはありません。
自由にカスタマイズして使えるテンプレートタイプです。

初期設定では「1. 標準」と同じコードが記載されているので同じ見た目になります。
同梱されている5種類のデザインスキン(CSS)

最初から同梱されているデザインスキンは、以下の5種類です。
- スタンダード(skin-standard.css)
- スクエア(skin-square.css)
- 円(skin-circle.css)
- 曲線(skin-weave.css)
- 影(skin-shadow.css)
上記それぞれ、どのように表示されるかの一例を紹介していきます。
1. スタンダード(skin-standard.css)
どんなブログデザインでもお使いいただけるよう、装飾を抑えたシンプルなデザインのスキンです。

2. スクエア(skin-square.css)
商品画像を縦横の中心から真四角で切り抜いて表示します。
商品画像の見えない部分がチラリズム的効果を生み出し、クリック率向上が見込まれます。

※スクエア(skin-square.css)は、PCのInternetExplorerやEdgeブラウザで閲覧した場合、仕様上、以下のように画像の切り抜き箇所が他ブラウザと異なって見えます。
※2017年5月にリリースしたVersionで、InternetExplorerとEdgeも他のブラウザ同様に表示されるよう対応しました。
3. 円(skin-circle.css)
商品画像を縦横の中心から円で切り抜いて表示します。
スクエアと同様のチラリズム的効果と、丸みにより優しい印象になるのが特徴です。

※円(skin-circle.css)は、PCのInternetExplorerやEdgeブラウザで閲覧した場合、仕様上、以下のように画像の切り抜き箇所が他ブラウザと異なって見えます。
※2017年5月にリリースしたVersionで、InternetExplorerとEdgeも他のブラウザ同様に表示されるよう対応しました。
4. 曲線(skin-weave.css)
商品画像に曲線を付けて表示します。
独特の「謎感」がでるため、通常のブログデザインにマッチさせるのは少し難しいですが、斬新さを求めている場合や奇抜なブログデザインに利用するといいかもしれません。

5. 影(skin-shadow.css)
商品画像に丸みおよび影を付けて表示します。
悪目立ちしすぎず、スタイリッシュに見えるため人気のあるデザインスキンです。

上記はデフォルトで用意されている5種類です。
デザインスキンはご自身で独自のものをいくつでも作成・読み込みも可能です。
このヘルプ記事とよくいっしょに読まれている記事
メール登録して重要なお知らせを見逃さないようにしよう!
プラグインアップデートの際、“サイトの設定を確認した上でバージョンアップしないと広告が一時表示されなくなる”など、重要なお知らせを含む場合があります。
このような注意事項を見逃さないよう、なるべくメール登録いただくことをオススメしています。
(その他、以下のお知らせを送付する場合がございます)
- 重大な不具合や、仕様変更のお知らせ
- 便利な新ツールや新サービスのお知らせ
- アンケート・開発協力のご案内
広告メールを大量に送りつけたり第三者にアドレスを提供することはありません、またいつでも1クリックで解除いただけます。
Powered by acmailer.
『開発継続のための支援をしてもいい』と思われましたら
当プラグインをご利用後、気に入っていただき
今後とも「WPアソシエイトポストR2」をよろしくお願いいたします。
