ヘルプ
カスタムテンプレートの使い方
【2018年8月6日時点】 テンプレートタイプ「カスタム」は現行バージョンのR2にはありません。
「カスタムテンプレート」は、WPアソシエイトポストにある機能のひとつです。

WPアソシエイトポストでは、Amazonリンクや楽天リンクを以下のようなショートコードの形式で投稿画面に挿入します。
[wpap service="amazon" type="custom" id="B00DDNRC48" title="ぬいぐるみ ネイチャーキッズ コアラファミリー S ママ"]
このショートコード、投稿画面ではhtmlとして直接編集できません。
しかし「カスタムテンプレート」を使えば、ショートコードが出力するhtmlを設定画面で自由に編集できます。
カスタムテンプレートの使い方
WPアソシエイトポストの設定画面で、以下の「カスタムテンプレートを有効にする」のチェックを入れ、任意のhtmlと値を入力することで使用可能となります。

カスタムテンプレートを使いこなすには、基本的なhtmlとcssの知識・理解が必要となります。
例えば、htmlタグの閉じ忘れなどのミスがあると、WPアソシエイトポスト自体が正常に動作しない原因となります。
もし、htmlやcssがよく分からないという方は、使用の際は充分ご注意いただきますようよろしくお願いいたします。
カスタムテンプレートの値の説明

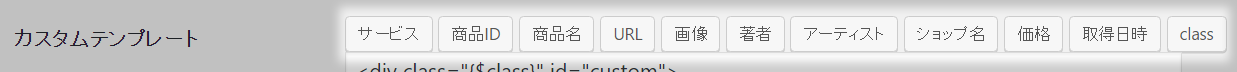
WPアソシエイト(Ver1.0)では、カスタムテンプレートで以下の値を使うことができます。
- サービス
- アフィリエイトリンクのサービス名(Amazon、楽天市場、楽天ブックス)を表示します。
- 商品ID
- 商品IDを表示します。主にクリックイベントを取得する時に使用します。
- 商品名
- 商品タイトルを表示します。
- URL
- 商品リンクのURLを記載します。基本的にはaタグのhrefに指定します。
- 画像
- 商品画像のURLを表示します。基本的にはimgタグのsrcに指定します。
- 著者
- 書籍の場合、著者を表示します。
- アーティスト
- CD、DVDなどの音楽商品の場合、アーティスト名を表示します。
- ショップ名
- 楽天市場の場合で、ショップ名を表示します。
- 価格
- 商品価格を表示します。
- 取得日時
- 情報の取得日時を表示します。※キャッシュは24時間で更新されます。
- class
- ショートコード側で指定したclassを表示します。
使用可能なhtmlタグと属性
カスタムテンプレート内で使用可能なhtmlタグおよび、タグで使える属性は以下となります。
- a
- 【属性】href、rel、class、title、target
- img
- 【属性】src、width、height、alt、id、class、style
- p
- 【属性】id、class、style
- div
- 【属性】id、class、style
- span
- 【属性】id、class、style
- br
- 【属性】なし
- em
- 【属性】なし
- strong
- 【属性】なし
※セキュリティ上の理由から、上記以外のタグと属性は使用しても無効になりますのでご注意ください。
カスタムテンプレートの使い方例
実際の使い方の例を設定手順とともに紹介します。
-
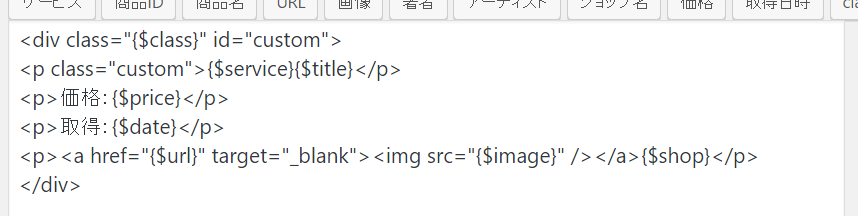
カスタムテンプレートを設定します(※下記は一例です)

<div class="{$class}" id="custom"> <p class="custom">{$service}{$title}</p> <p>価格:{$price}</p> <p>取得:{$date}</p> <p><a href="{$url}" target="_blank"><img src="{$image}" /></a>{$service}{$shop}</p> </div> -
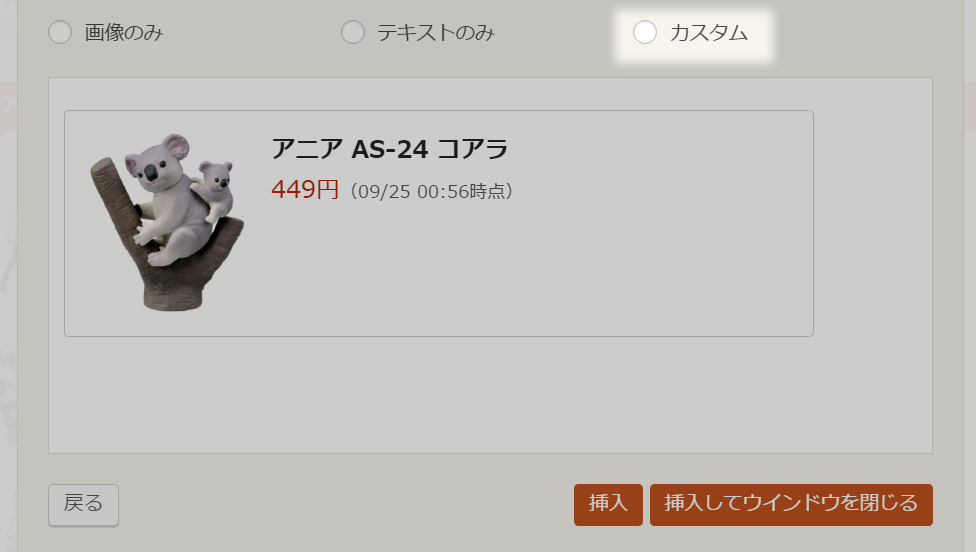
投稿画面で確認する
記投稿画面で、[カスタム]を選択すると、カスタムテンプレートで設定したhtmlにcssが反映された状態でプレビュー表示されます。

※プレビュー画面の状態でも独自に設定したcssを反映させる方法は以下をご確認ください。
-
ショートコードを[挿入]する

- 表示側(フロント側)のhtmlは以下のようになります
<div class=" test" id="custom"> <p class="custom">amazonアニア AS-24 コアラ</p> <p>価格:449円</p><p>取得:09/25 09:24</p> <p><a href="http://amzn.to/2ciV7zc" target="_blank"> <img src="http://ecx.images-amazon.com/images/I/41eVPDCqn%2BL.jpg" /></a>amazon</p></div>
条件分岐の使い方(少し高度な使い方)
Amazonや楽天の商品によっては、上記の「値」があるものと無いものがあります。
例えば、「アーティスト」の値はCDやDVDなどの音楽商品にしかありません。
音楽商品ではない商品で「アーティスト」の値を使っても何も出力されませんが、カスタムテンプレートの書き方によっては余計なテキストやhtmlコードを出力することになります。
そこで、「{ifset:****}~{/ifset:****}」という条件分岐を使うことで、余分なhtmlコードを出力しないようにすることができます。
「ifset:$artist」を使ってアーティストの値がある時のみhtmlを表示する
<div class="{$class}" id="custom">
<p class="custom">{$service}{$title}</p>
<p>価格:{$price}</p>
<p>取得:{$date}</p>
{ifset:$artist}<p>アーティスト:{$artist}</p>{/ifset}
<p><a href="{$url}" target="_blank"><img src="{$image}" /></a>{$service}{$shop}</p>
</div>
※ただし、条件分岐「ifset」は以下のように入れ子にすることはできないのでご注意ください。
例){ifset:$artist}{ifset:$author}~{/ifset:$author}{/ifset:$artist}
カスタムテンプレートを使いこなすには、基本的なhtmlとcssの知識・理解が必要となります。
例えば、htmlタグの閉じ忘れなどのミスがあると、WPアソシエイトポスト自体が正常に動作しない原因となります。
もし、htmlやcssがよく分からないという方は、使用の際は充分ご注意いただきますようよろしくお願いいたします。
このヘルプ記事とよくいっしょに読まれている記事
メール登録して重要なお知らせを見逃さないようにしよう!
プラグインアップデートの際、“サイトの設定を確認した上でバージョンアップしないと広告が一時表示されなくなる”など、重要なお知らせを含む場合があります。
このような注意事項を見逃さないよう、なるべくメール登録いただくことをオススメしています。
(その他、以下のお知らせを送付する場合がございます)
- 重大な不具合や、仕様変更のお知らせ
- 便利な新ツールや新サービスのお知らせ
- アンケート・開発協力のご案内
広告メールを大量に送りつけたり第三者にアドレスを提供することはありません、またいつでも1クリックで解除いただけます。
Powered by acmailer.
『開発継続のための支援をしてもいい』と思われましたら
当プラグインをご利用後、気に入っていただき
今後とも「WPアソシエイトポストR2」をよろしくお願いいたします。
