ヘルプ
独自に作成したCSSファイル(スキン)の設置・反映方法
WPアソシエイトポストで、独自に作成したCSSファイル(スキン)を設置・反映する方法を紹介します。

CSSファイル(スキン)の設置・反映手順
- cssファイルを「wpap-****.css」という名称で作成します。
「****」の部分は自由に命名してかまいませんが、先頭の「wpap-」は必ずつける必要がありますのでご注意ください。 -
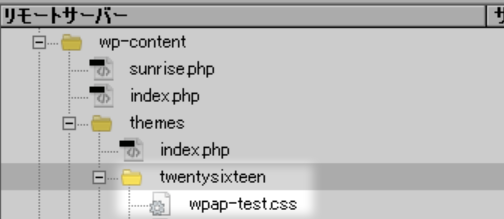
FTP等でサーバに接続し、cssファイルを現在使用中のテーマフォルダ内にアップします。
フォルダパスの例(「Twenty Sixteen」テーマの場合)
【WordPressをインストールしたフォルダ】/wp-content/themes/twentysixteen/

-
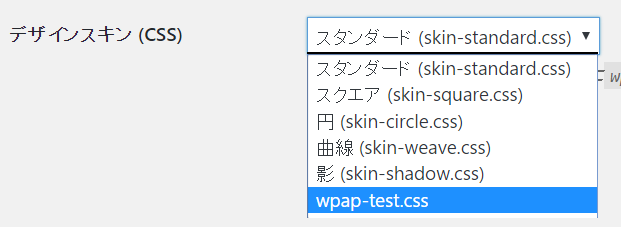
上記手順でアップしたcssファイルが正常に認識されていれば、以下の画面のように読込可能になります。

ここで設定したcssは、記事投稿画面のWPアソシエイトのプレビュー画面にも反映されます。
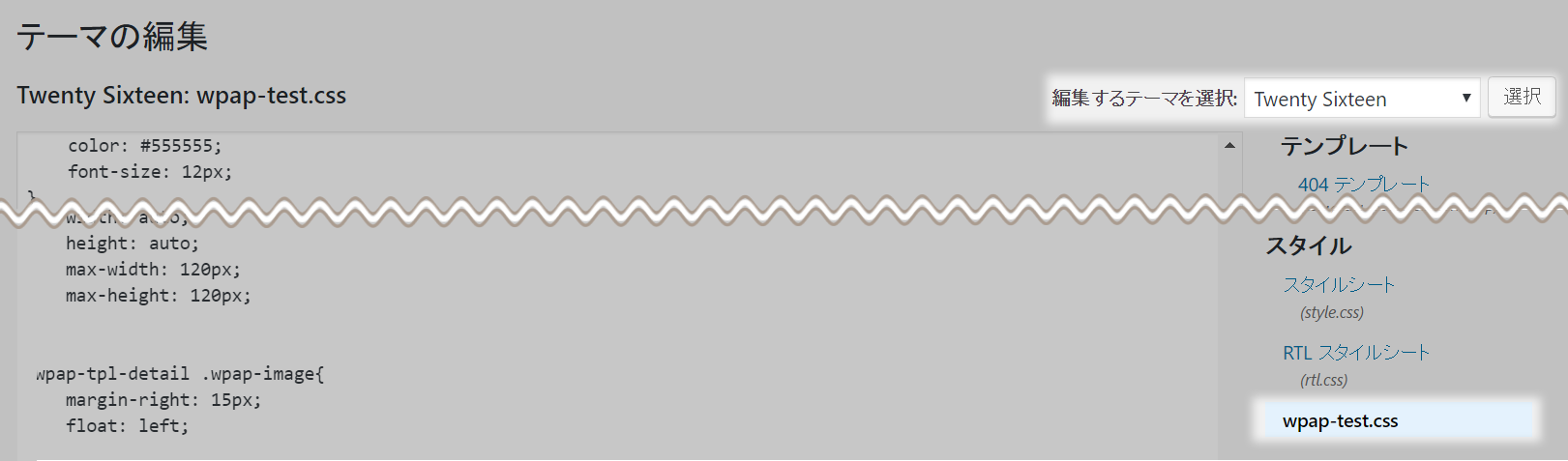
ちなみに、上記で読み込んだCSSファイルは、以下のようにWordPressの管理画面からも編集することが可能です。
(サーバが管理画面での編集権限を与えている場合)
WordPressメニューの[外観]→[テーマの編集]→[編集するテーマを選択]から該当のテーマ選択→[wpap-****.css]

ただし、WordPressやサーバの作業に慣れていない方は、ファイル編集をサーバ上では直接行わず、必ずローカル環境にファイルをバックアップしてから作業することをオススメします。
誤った記述等をすると、WordPress自体が正常に動作しなくなる恐れがありますのでご注意ください。
このヘルプ記事とよくいっしょに読まれている記事
メール登録して重要なお知らせを見逃さないようにしよう!
プラグインアップデートの際、“サイトの設定を確認した上でバージョンアップしないと広告が一時表示されなくなる”など、重要なお知らせを含む場合があります。
このような注意事項を見逃さないよう、なるべくメール登録いただくことをオススメしています。
(その他、以下のお知らせを送付する場合がございます)
- 重大な不具合や、仕様変更のお知らせ
- 便利な新ツールや新サービスのお知らせ
- アンケート・開発協力のご案内
広告メールを大量に送りつけたり第三者にアドレスを提供することはありません、またいつでも1クリックで解除いただけます。
Powered by acmailer.
『開発継続のための支援をしてもいい』と思われましたら
当プラグインをご利用後、気に入っていただき
今後とも「WPアソシエイトポストR2」をよろしくお願いいたします。
