ヘルプ
Post Snippetsを使用したHTMLコードへの張り替え
ユーザー様より「すべてのコードの張り替えは使用者の負担が大きすぎる」とのご意見をいただき、
規約に抵触しないように、なんとか少しでも張り替えの手間を軽減できるような策がないか模索いたしました。
そこで、多少なりとも手間が軽減できそうな案が見つかりましたので、ご案内をさせていただきます。
すべてのユーザー様にとって有用となるかはわかりませんが、参考になれば幸いです。
当初、Amazon側より指示されていた、問題となる「Amazon PA-API機能部分の削除」は、単独ではできないため、どうしても
「本体を削除し、WPアソシエイトポストのショートコードの無効化、および出力コードの消滅」をさせるしかないと考えておりました。
ただ、「出力された後のHTMLコード自体」には問題はなく、使用はできることから、少しでもコード張り替えの手間軽減になればと思い、以下の提案をさせていただきます。
(至急で作成したため、説明やキャプチャ画像等が少しおおまかとなっていること、ご容赦ください)
Post Snippetsを使用したHTMLコードへの張り替え方法
※画面はGoogle Chromeブラウザでの案内となります。
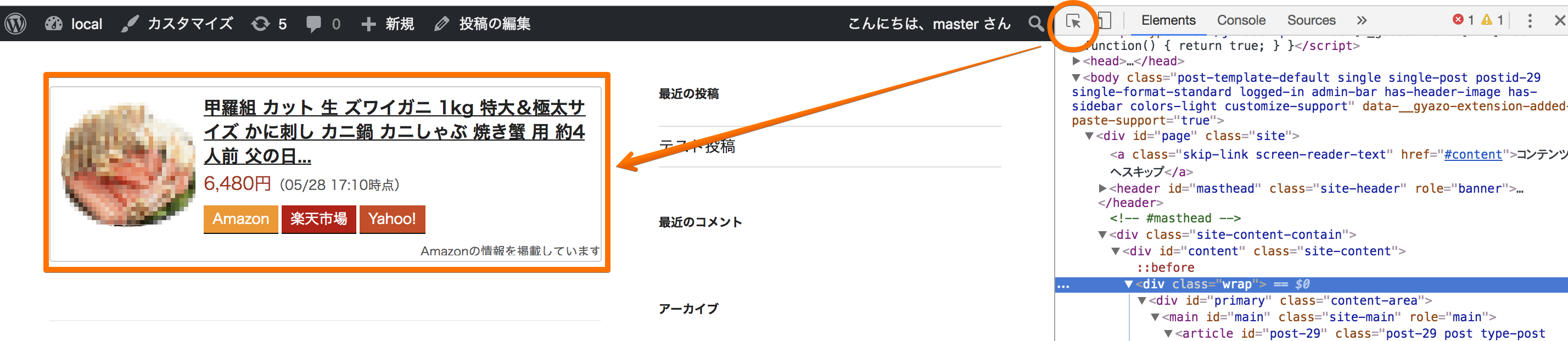
WPAPで出力した後のコードをHTMLとして使用するのは問題ございませんので、ブラウザのF12(macの場合 command + option + I)で「HTMLソースの検証」を表示し、上部にあるオレンジの○の中の矢印ツールをクリックし、商品部分にマウスをもっていきます。

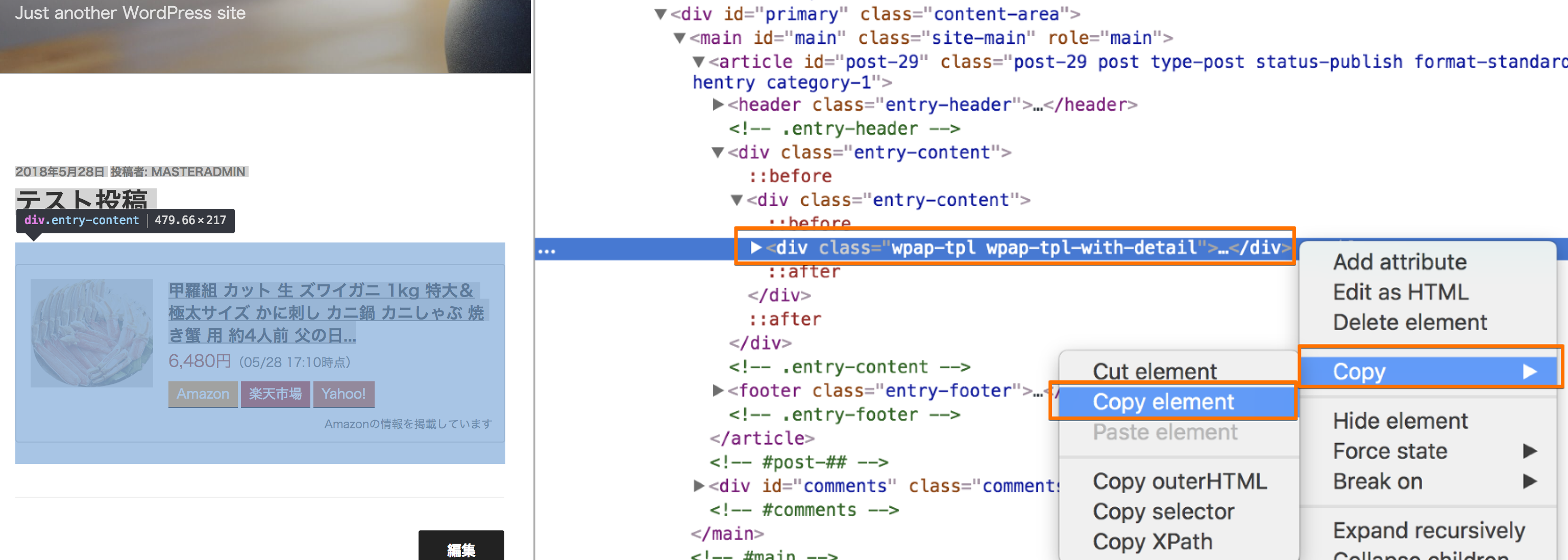
ソースの該当部分で右クリックし、「Copy」→「Copy elemenet」をクリックすると、商品リンク部分の出力されたHTMLがすべてコピーできます。

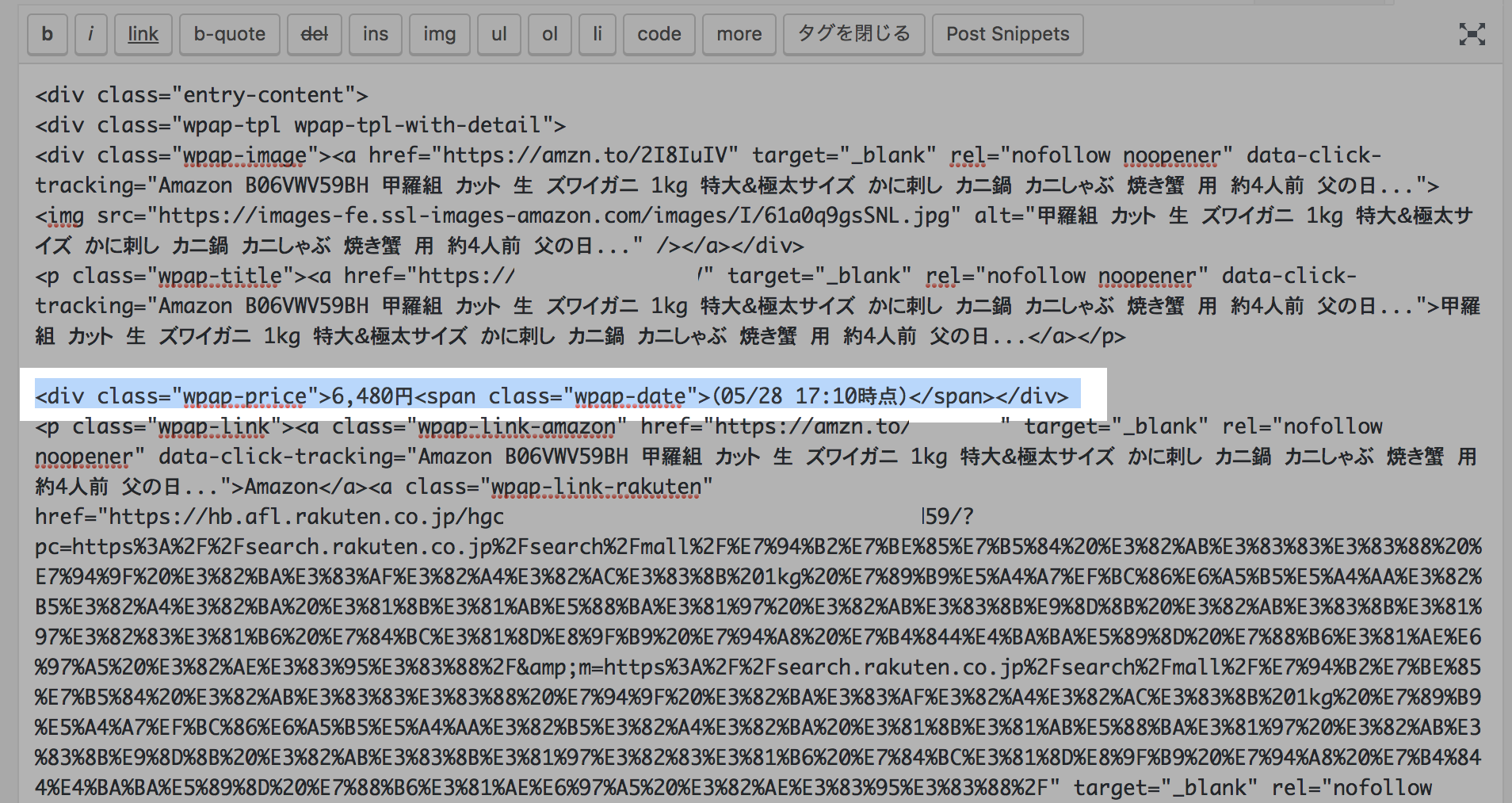
これを以下のように投稿画面に貼り付けて使います。
ただし利用規約上、「価格」は24時間までしかキャッシュしてはならないため、HTML上から価格の部分だけは削除しておきます。

(上記画面はビジュアルモードではなく、テキストモードです)
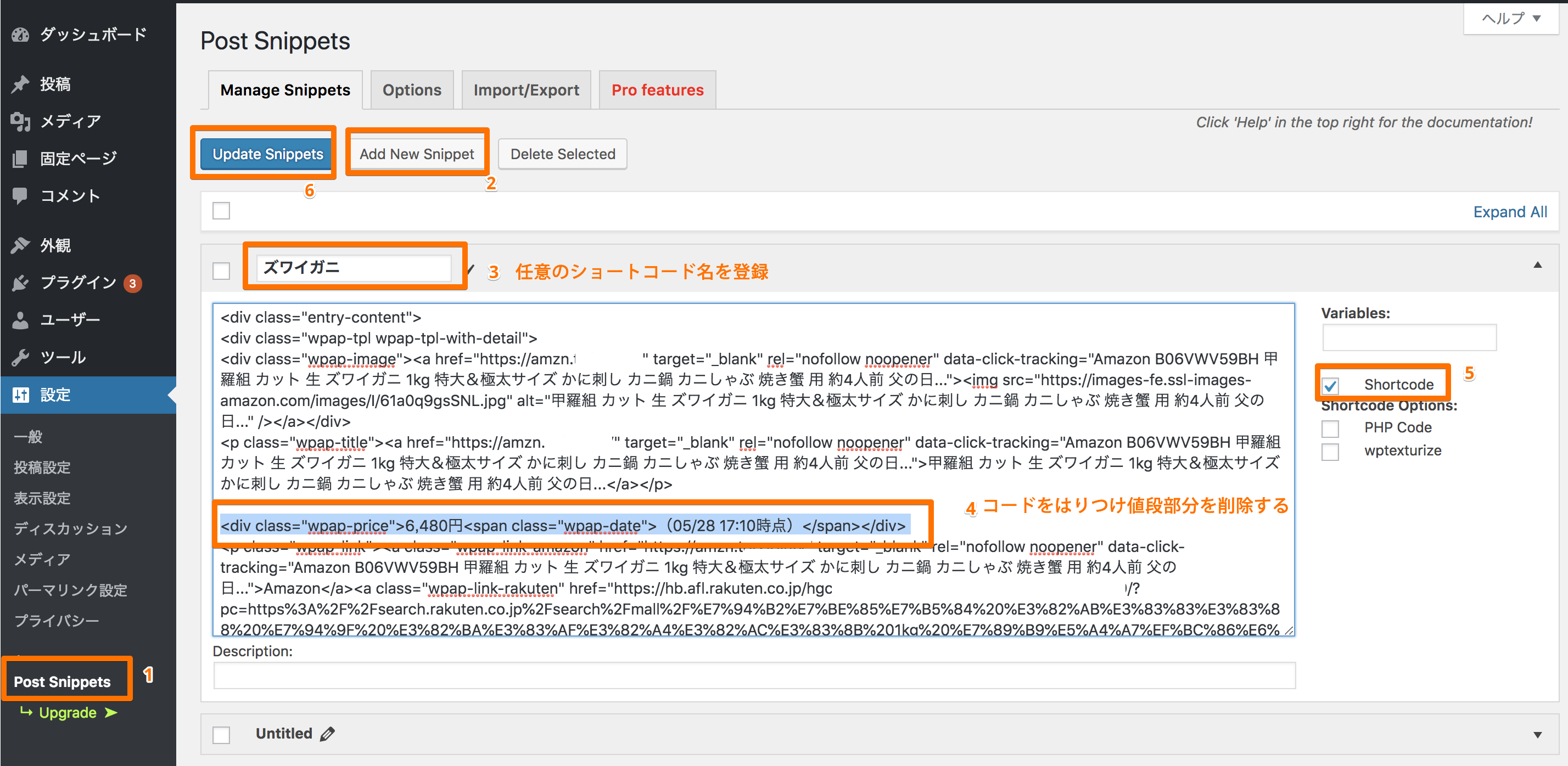
ただ、このままだと非常にコードが長く見づらいことから、PostSnippetsプラグインで、ショートコードとして登録することで投稿画面本文をもう少しスッキリできます。
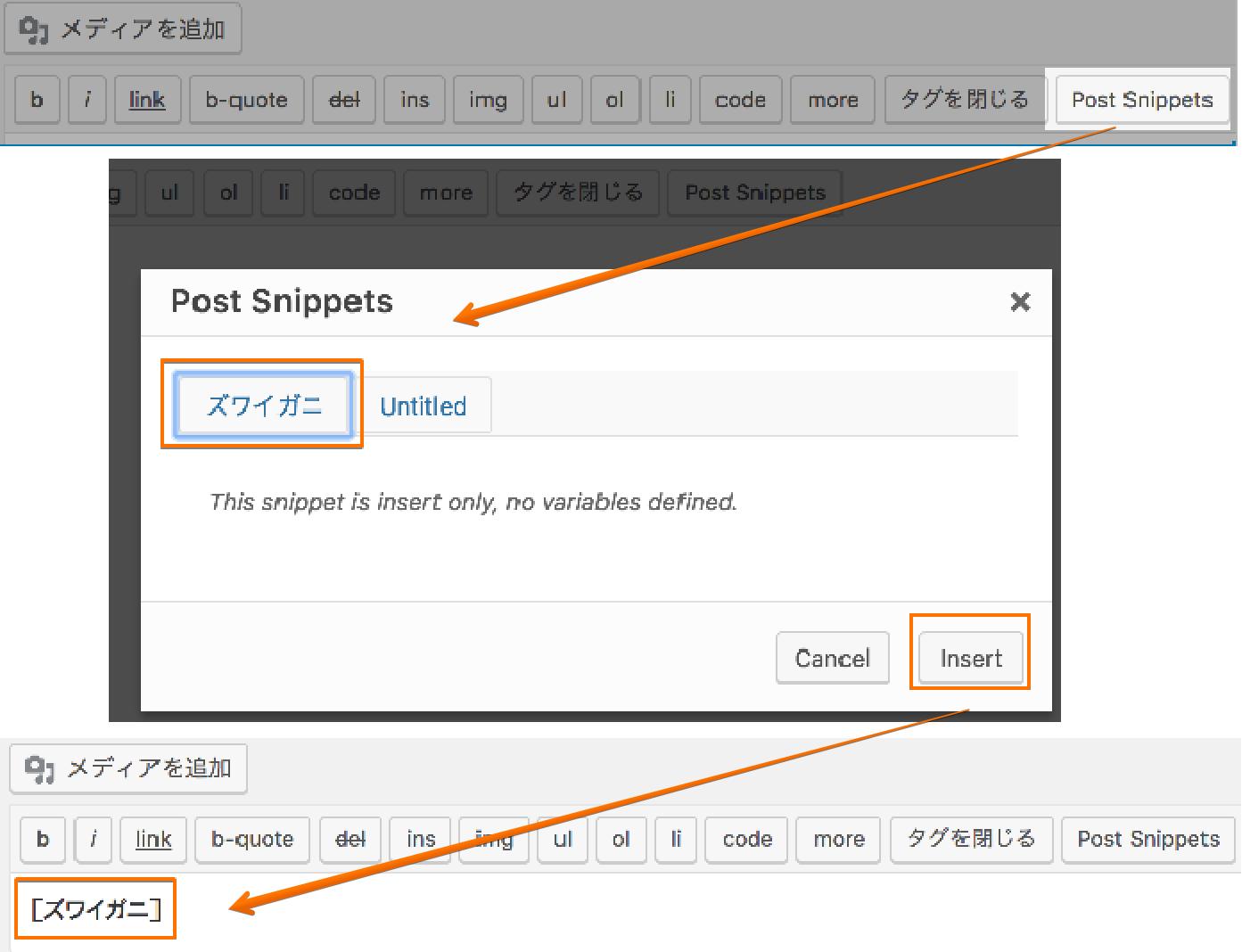
PostSnippetsプラグインをインストールし有効化したら、以下1〜6の順にクリックおよび入力をします。

投稿画面にある「PostSnippets」ボタンから登録したショートコードをはりつければ完了です。


ただ、大量のショートコードがPostSnippetsプラグイン上に出来てしまうことにもなるため、ユーザーさまによっては管理上不便になってしまうこともあるかもしれません。
そのため、PostSnippetsを使うかは場合によりますので、適宜ご利用を判断いただければ幸いです。
また、当記事では紹介しておりませんが、PostSnippetsには他にも「変数」を使えるなど、便利な機能があります。
「PostSnippets 使い方」などで検索すると紹介記事が見つかるかと思いますので、必要に応じてご利用いただくと、ユーザー様にとってはさらに管理が楽になるかもしれません。
今後、他にも利用規約に抵触しない、張り替えの手間を軽減できるような方法が見つかれば随時お伝えしたいと思います。
お手間をとらせてしまい大変申し訳ございません。
なにとぞよろしくお願いいたします。
※WPアソシエイトポスト本体を削除すると、同梱のCSSやJavaScriptが消えてしまうため、以下から必要なCSSがあればダウンロードし、適宜使用いただければ幸いです。
また、Googleアナリティクスを導入している場合、以下のJavaScriptコードをページ内に設置しておけば、クリックのカウント数を取得できます。
このヘルプ記事とよくいっしょに読まれている記事
メール登録して重要なお知らせを見逃さないようにしよう!
プラグインアップデートの際、“サイトの設定を確認した上でバージョンアップしないと広告が一時表示されなくなる”など、重要なお知らせを含む場合があります。
このような注意事項を見逃さないよう、なるべくメール登録いただくことをオススメしています。
(その他、以下のお知らせを送付する場合がございます)
- 重大な不具合や、仕様変更のお知らせ
- 便利な新ツールや新サービスのお知らせ
- アンケート・開発協力のご案内
広告メールを大量に送りつけたり第三者にアドレスを提供することはありません、またいつでも1クリックで解除いただけます。
Powered by acmailer.
『開発継続のための支援をしてもいい』と思われましたら
当プラグインをご利用後、気に入っていただき
今後とも「WPアソシエイトポストR2」をよろしくお願いいたします。
